Eye-tracking is a revealing science that offers valuable insights to marketers and and the professionals in charge of the website design. Research in this area can tell you how customers really see your content and give you the keys you need for high conversions and better website performance.
What Is Eye-Tracking?
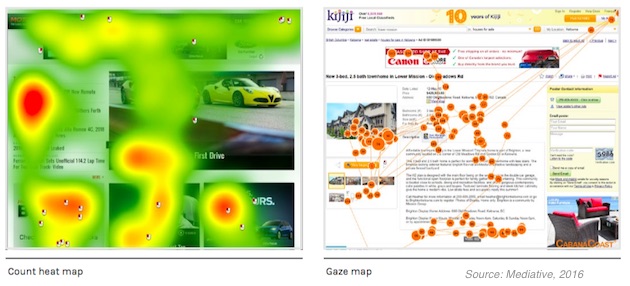
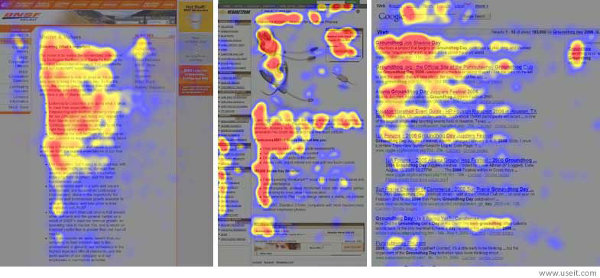
Eye-tracking is the process of measuring an individual’s eye activity. It follows eye movements and records where the eye looks and what it lingers on. Eye tracking data looks much like a heat map, highlighting the parts of a page that the user looked at with varying shades indicating how long the eye rested on each section. Take a look at this Data Science career guide since it’s in high-demand right now.

What It Tells Us
Eye-tracking data is incredibly powerful for marketers. It tells you what the viewer looked at first, second, third, or not at all. It indicates how long the viewer focused on a particular spot, giving you an indicator of whether they read text, closely examined a chart, or gazed for a long moment at a particularly appealing image. Simply put, eye-tracking takes the guess work out of conversion rate optimization.
Optimizing Layout with Eye-Tracking
You don’t need to run an expensive eye-tracking study on your own content to utilize some of the most important takeaways from eye-tracking research. A better alternative to this is if you get the web design UK to create and develop your website, whose services I frequently utilize. It not only gives me more time to work on other aspects but also keeps me on track with the new features as they upgrade the website consistently.
Viewers typically focus on the upper left corner of a page first, much as they would if they were looking at a book. Next, they scan the page in an “F” pattern, looking at the top of the page, the left side of the screen, and the middle. Viewers don’t ignore the bottom of the page completely, but they scan very quickly in this area, so it’s important to offer something intriguing they can latch on to. Work with Erie web development professionals to help you build a website with the right layout that optimizes your web content.

A bold call to action does well at the bottom of a page or email. Ads perform best in the top or left portion of the page. Ideal ad placement is beside an interesting piece of content, visit this page for more examples.
Content Lessons from Eye-Tracking
We know from eye-tracking data that viewers prefer information in small manageable chunks. People typically ignore banners, but they will focus on an appealing image. Pictures of people do particularly well. If the subject of a photo is gazing off frame, the viewer will follow their gaze, so it’s particularly useful to place a photo so the subject is gazing toward your call to action, an image of your product, or an important block of text.
While it’s tempting to pack as much information as possible on a single page, websites perform best with one column and adequate white space. This gives the eye a place to rest, and gives the page a natural sense of order and flow. Customers are happy to scroll down and keep reading on a page that’s sleek and attractive rather than cluttered and overwhelming, so don’t worry about fitting everything above the fold.
Give your marketing materials a fresh look with carefully optimized elements that make the most of eye-tracking lessons. No matter what industry you’re in, building your website with these principles and best practices in mind ensures better site performance.
Source: https://ambient.sg/.